Webデザイナーやコーダーなら、クールなサイトを見て、一体どのようなコードになっているか、いつも気になっているのではないでしょうか。
SiteSnitchはサイトのコード(HTML,CSS,Javascriptや画像)をローカルに素早くダウンロードして、解析できるツールです。
Firebugなどで解析するのと違い、ローカルで、使い慣れたエディタで、自由にソースを破壊(!)しながら確かめることが出来ます。
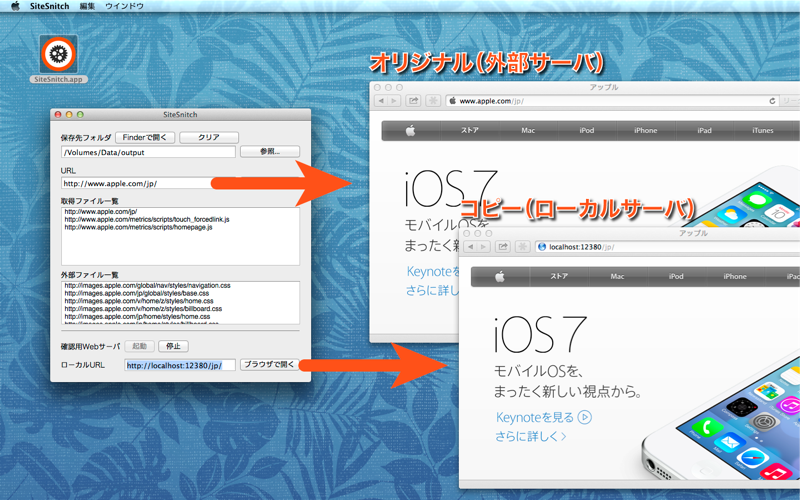
SiteSnitchは簡易的なWebサーバ機能を内蔵しており、ワンクリックで起動できます。
ですから、わざわざLAMP環境などにコピーする手間も省き、サーバ上にある状態をすぐに再現することができます。
なお、SiteSnitchはSafariと同じWebkitエンジンを利用し、ターゲットのHTMLで使用されている関連ファイルを検索しています。
【使い方】
1. 保存先のフォルダを選択します。
2. 取得したいサイトのURLを入力します。
3.「データ取得」ボタンを押します。
4. 保存先フォルダに取得データがダウンロードされます。
5. 確認用Webサーバを「起動」すると、保存先フォルダをルートとして、Webサーバが立ち上がります。
6. 「ブラウザで開く」ボタンを押すと、デフォルトブラウザでローカルサーバにアクセスします。
【ご注意】
・ページの構造によっては、取得できないページもあります。
・全てのデータを完全に保存できるわけではありません。特に、初期ロード時以外にAJAXで読み込まれるデータは取得できません。
・確認用Webサーバは、簡易確認用です。ファイアーウォール内などの安全な環境で確認用にご利用ください。
・確認用Webサーバは、リダイレクト系の処理やMIMEタイプの処理に対応していません。
・確認用Webサーバを外部に公開して運用した場合のセキュリティリスクについては、責任を負いかねます。
・より実環境に近い状況で確認したい場合は、LAMP環境のApacheなどにデータをコピーして確認されることをおすすめ致します。